What are Google fonts?
Google fonts is a library of over 800 free open source designer web fonts that can easily be added to any website. All these fonts are safely cached by Google, meaning they only need to be loaded once, therefore reducing the load times required when viewing a site utilising Google fonts.
Why Choosing the Right Font is Important
Choosing the right font is one of the most important parts of any design. It needs to compliment the look and feel of your website, while also being easily readable.
Your font also needs to have scalability, as with the ever-growing trend of people viewing information on smaller devices such as smartphones, you need to make sure the font you use remains legible at these smaller sizes. On the other side of the coin, it’s also important to make sure your font can be scaled upwards for sites that utilize font size changers for web accessibility.
With these important points in mind, let’s look at our top 10 Google Font picks. We’ve separated them into 2 categories, content and headings, as different fonts work better for different areas
Below each image you’ll find a link to the respective web font, where you’ll be able to download each font, embed them into your website and even test how your content will look. There’s even a popular pairing tool so you can match which fonts you want to use for your headings and content.
Web Fonts for Content
The majority of information on your website will be contained in content areas, such as pages or news posts, so you want to make sure the font you are using is easily readable or users will likely skip over it or go elsewhere for the information they require.
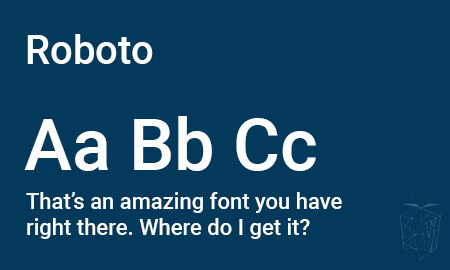
1. Roboto

2. Roboto Condensed

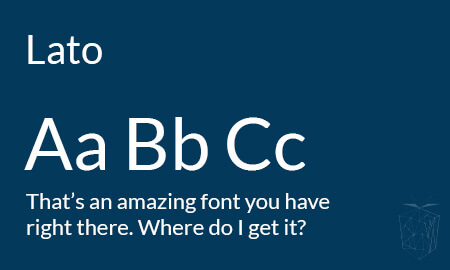
3. Lato

4. Open Sans

5. Source Sans Pro

Web Fonts for Headings
A heading is a word, phrase or brief sentence that explains what the following passage/s of content is about. Making sure this stands out from your content is vital, as it allows users to quickly gauge and find what information they are after.
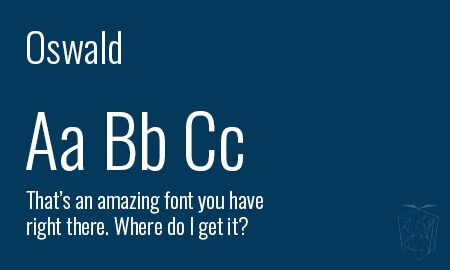
6. Oswald

7. Gafata

8. Montserrat

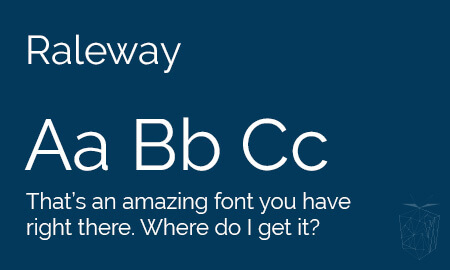
9. Raleway

Fun Fonts
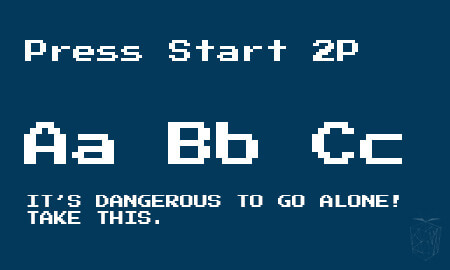
While we couldn’t find a suitable use for this font, we felt it had to be included as it appeals to the nostalgic gamer in all of us.
10. Press Start 2P

And there you have it! 10 Google Web Fonts that will help your content stand out while maintaining readability on your website.